いままでこの機能の存在を知らなかったのですが、ココネにはブログパーツを貼る機能があったんです。
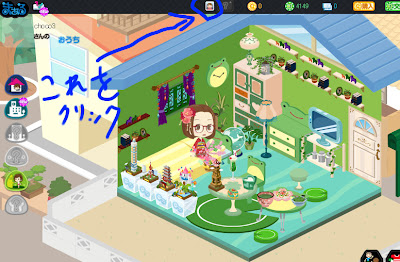
上の画像の矢印の先にある、小さな顔アイコンをクリック。コインやココの残量が表示されているところの左です。みにくいときは上の画像をクリックすれば拡大されます。(拡大後は画像の右上のXをクリックして戻ってきてね。)
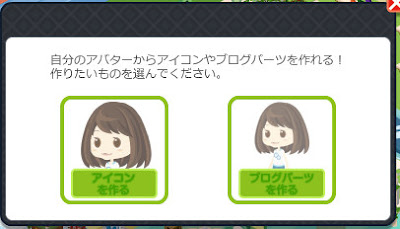
そうすると、こんな感じで「アイコンをつくる」と「ブログパーツをつくる」の2種類が表示されます。
「ブログパーツをつくる」をクリックするとこんなのが出てくるので、サイズと向きとアクション(ポーズ)を選んで「作成」をクリック。
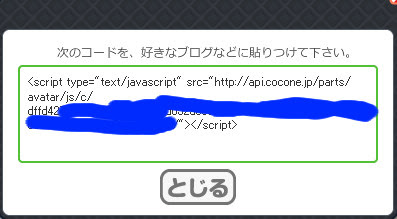
そうすると、上の画像のようなブログパーツ用のコードが出てくるので、これをブログのサイドスペースなどへ貼り付けます。ブログパーツの追加方法は、使っているブログポータルサイトによって違うので、そちらをみてね。
こんな感じでココネの自分のアバターがブログに表示されます。このブログの右上に同じものがあります。
このブログ右上のブログパーツにあるアイコンをクリックすると、こんな風にココネでのアクションをとってくれます。
さらにこのブログパーツ、ココネ内のアバター衣装をリアルタイムで呼び出しているようで、ココネで着替えるとここのアバターも着替えます。上の画像2つで頭のアクセがかわっているのは、ココネ内で着替えたあとでブログをリロードしたからです。
ここからはココネアバターを使ったアイコンのつくりかたです。
最初のほうへ戻って、この画面で「アイコンをつくる」をクリック。
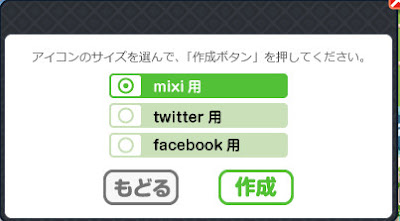
アイコンのサイズ選択。「mixi用」、「twitter用」、「facebook用」とありますが、画像のサイズがかわるだけです。
画像を保存する画面が出てくるので、適当に名前をつけて画像を保存です。
こういうアイコン画像ができているので、これをTwitterなど好きなサイトのアイコン画像として使用できます。これはブログパーツとちがって、静止画のただの画像なので、他の方法でスクリーンショットをとってそこからアイコンを作成することもできます。
ブログパーツのほうなんですが、おそらく、4月末にココネが終了するまでしか使えないと思います。ブログからココネのサーバーを呼び出しているのでしょうがないのですが、さびしいなあ。
もっと早くこの機能に気がつけばよかった。今朝、偶然誤クリックして気がついたんだよね。









えええー!知らなかった!そんなことができたのね!!
返信削除(*´д`)(´д`*)ネー
返信削除知らなかったことがいっぱいだよー。
早速★やっちゃったよー!!!
返信削除もっと早く知りたかったよねぇぇ・゚・(ノД‘;)・゚・
「ブログにのせたやつ」っていうフォルダ名がちょこちゃんぽくてイイww
返信削除まるちゃんブログに並べすぎww
返信削除フォルダ名みられたか・・・わかりやすくていいでしょw